User Interface (UI) design is more than just aesthetics. It’s about creating intuitive, usable, and enjoyable experiences for users. Whether you’re a seasoned web designer or just starting your UX/UI journey, understanding the golden rules of UI design is key to crafting interfaces that both look great and function seamlessly.
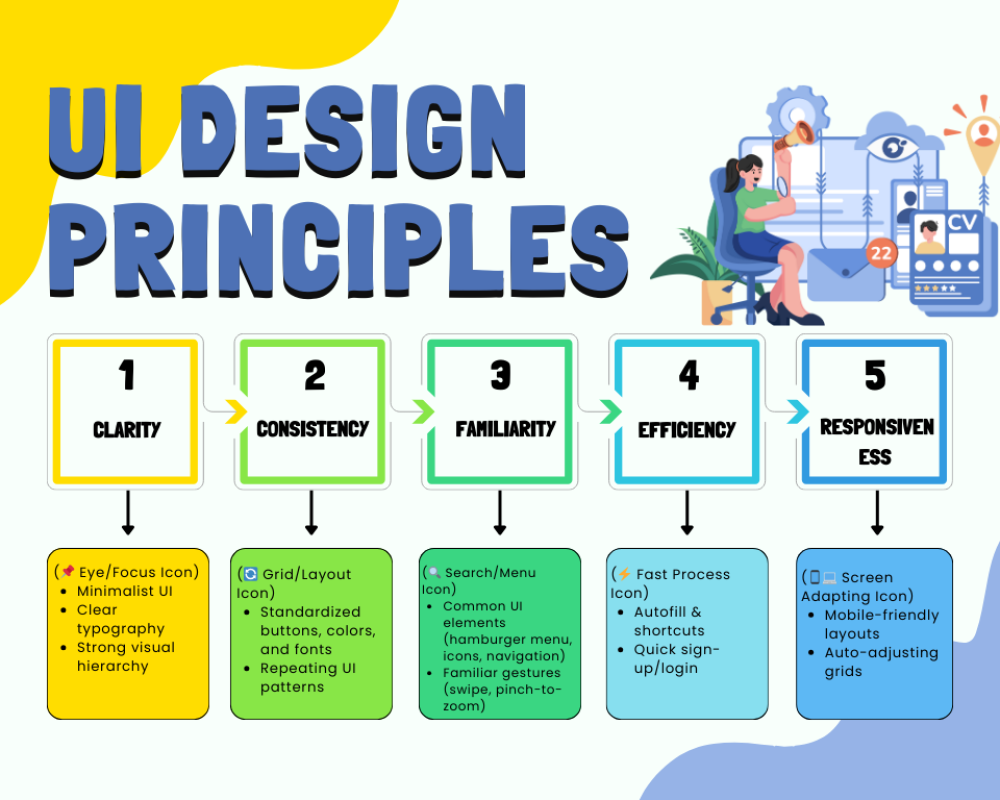
This guide covers five essential principles—clarity, consistency, familiarity, efficiency, and responsiveness—that can elevate your work as a designer. Stick around for actionable tips and examples that can help you implement these principles in your next project.

Clarity: Keep it Simple and Intuitive
A successful UI design prioritizes clarity above all else. Users should immediately understand how to interact with your interface—no guessing required. When an interface is intuitive, users feel confident navigating it and completing their tasks.
How to Build Clarity into UI Design
Prioritize Visual Hierarchy
Use size, color, contrast, and spacing to guide users’ attention. For example, larger and bolder elements should represent more important actions or content.
Eliminate Clutter
Avoid overwhelming users with excessive text, images, or interactive elements. Focus on essentials, keeping the design clean and straightforward.
Use Clear Labels and Icons
Ensure buttons, menus, and icons communicate their intent effectively. Replace vague labels like “Click Here” with actionable phrases like “Download Report.”
Test for Usability
Conduct usability interviews or A/B testing to identify sections where users might feel uncertain or confused. Remember, in UI design, less is often more. A clear and simple interface leads to higher user satisfaction.
Consistency: Create a Unified Look
Consistency ensures users feel comfortable across your interface, whether they’re on the homepage, a checkout page, or navigating settings. Familiar design elements help reinforce the user’s mental model of your product.
How to Maintain Consistency
Stick to a Style Guide
Use a predefined set of rules for colors, typography, button styles, and grids. Design systems like Google Material Design or IBM’s Carbon Design are great resources.
Standardize Your Layouts
Place similar elements, such as navigation menus or “Call to Action” buttons, in the same spots across different pages. This creates a seamless experience.
Use Consistent Language
Avoid switching between formal and casual tones or using different terms for the same action. For example, if you use “Submit” for forms, don’t swap it for “Send” elsewhere.
Ensure Development Alignment
Work closely with developers to ensure your design remains consistent during implementation. Sometimes inconsistent coding can disrupt uniformity.
Consistency builds trust. When users know what to expect, they’re more likely to engage with your product confidently.
Familiarity: Design for Usability

While innovation is exciting, too much of it can confuse users. Familiar design patterns capitalize on what users already know, reducing the learning curve and boosting usability.
Tips to Make Your Design Familiar
Adopt Universal Design Patterns
Place a hamburger menu in the top left or top right corner and use standard icons like a magnifying glass for search or a shopping cart for e-commerce platforms.
Echo Platform-Specific Standards
Pay attention to platform-specific design patterns, such as Android’s Material Design guidelines or Apple’s Human Interface Guidelines, to align with user expectations.
Reinforce Familiar Interactions
If users are accustomed to swiping to delete, don’t change it to a double-tap. Familiarity breeds comfort.
Use Familiar Gestures
Focus on gestures users already know, such as pinch-to-zoom or double-tapping to like.
When users don’t have to learn how to use something new, they can focus on achieving their goals more efficiently.
Final Thoughts and Next Steps
The golden rules of UI design—clarity, consistency, familiarity, efficiency, and responsiveness—form the blueprint for creating impactful interfaces that users love. By mastering these principles, you’ll not only craft aesthetically pleasing designs but also improve usability and engagement.
If you’re looking to refine your skills or get guidance on specific projects, [insert brand name or resources] offers hands-on support and tailored advice for UX/UI designers. Remember, every great UI design begins with a deep understanding of your user’s needs and behaviors.
Now it’s your turn—evaluate your latest design against these principles. Are there areas where you can improve? Small tweaks often make the biggest differences. Start designing incredible user interfaces today!